目前很多知名网站都在使用 Next.js,包括热门的 OpenAI、Midjourney、Claude、Perplexity、Leonardo.ai、Runway,国内比较有名的是腾讯新闻的移动端,Next.js 官方有一些案例展示 https://nextjs.org/showcase。

Next.js官方的教程也做得相当用心:https://nextjs.org/learn。
下面向新手介绍如何安装:
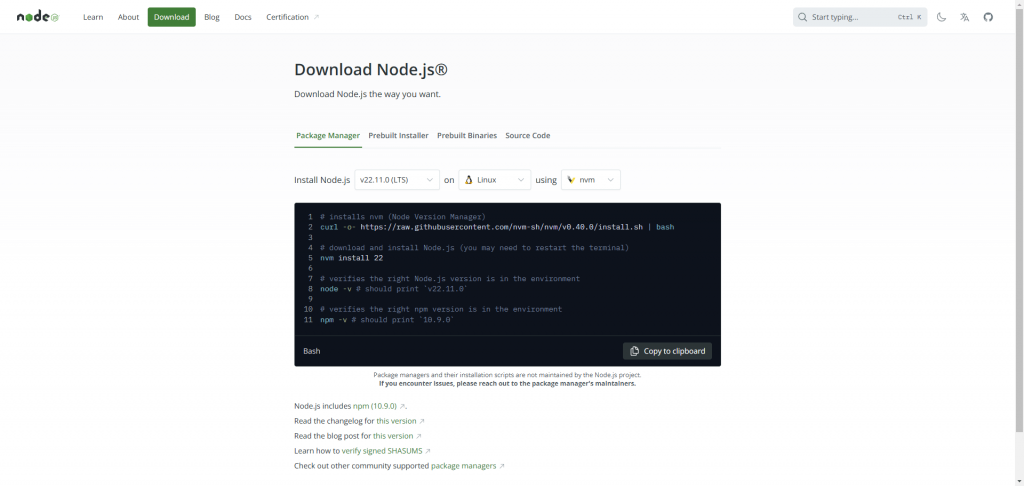
先要有 Nodejs 环境(下载 Nodejs),当前(2024-11-05)最新长期支持版本是 22.11.0,Next.js 要求Node.js 18.18.0以上(2025-05-16)。

安装 Node.js 后,在终端进到要放项目的文件夹,然后执行:
npx create-next-app@latest当前(2024-11-05)版本是 15.0.2,这个方式是交互式的,运行以后会询问项目名称(会新建文件夹),然后问是否用 TypeScript、eslint,是否启用 app 或 src,默认同时安装和初始化 TailwindCSS:
What is your project named? my-app
Would you like to use TypeScript? No / Yes
Would you like to use ESLint? No / Yes
Would you like to use Tailwind CSS? No / Yes
Would you like your code inside a `src/` directory? No / Yes
Would you like to use App Router? (recommended) No / Yes
Would you like to use Turbopack for `next dev`? No / Yes
Would you like to customize the import alias (`@/*` by default)? No / Yes
What import alias would you like configured? @/*也可以先命名好项目名称,这样就会跳过命名的部分直接按名称创建文件夹:
npx create-next-app@latest my-app*建议使用 pnpm 来安装,比较节省磁盘空间:
# 安装 pnpm
npm i -g pnpm
# 创建 Next.js 项目并命名为 my-app
pnpm create next-app my-app执行完以后,cd 到项目目录里,然后运行
npm run dev*如果是pnpm创建的话运行
pnpm dev根据提示打开 http://127.0.0.1:3000 即可。